Material UI Accordion di React JS

Material UI Accordion di React JS. Pada saat pengembangan front-end, terkadang kita membutuhkan untuk membuat list menu, header dan sub menu di mana kamu harus menampilkan navigasi bertumpuk di atas satu sama lain.
Dalam istilah UI, biasa disebutnya dengan accordion, kita akan membuatnya dengan mudah untuk membuat menu accordion di React JS.
Pada artikel ini, akan kita pelajari cara membuat menu accordion vertikal dengan animasi sederhana di aplikasi React menggunakan library React Material UI dan fungsi komponen.
Material-UI adalah library yang memungkinkan kita untuk mengimpor, menambah, dan memanfaatkan berbagai komponen UI untuk menciptakan antarmuka pengguna yang halus dan ramah pengguna dalam aplikasi React kita.
Sebagai keuntungannya, Material-UI menawarkan banyak manfaat kepada kita. yang relatif meningkatkan produktivitas dan konsistensi dan menghemat banyak waktu pengembang front-end. Mungkin jika kita membuat komponen UI menggunakan CSS dan JavaScript dari awal akan memakan waktu yang lumayan lama.
Membuat Project React
Seperti judulnya kita akan mulai dari awal, maka hal pertama adalah menginstal aplikasi React baru.
Ada dua perintah, kamu perlu menjalankan perintah ini:
Instal proyek baru dan masuk ke root folder aplikasi
npx create-react-app react-blog-appcd react-blog-appMenyiapkan React UI Material
Selalu mudah untuk menambahkan package tambahan apa pun di React. Satu-satunya persyaratan adalah memiliki npm dan node yang sudah di config di sistem kamu:
npm i @mui/material @emotion/react @emotion/styledSetelah itu kita lanjutkan dan instal font menggunakan perintah npm.
npm install @fontsource/robotoBuka dan sisipkan font berikut di file App.css.
@import url("https://fonts.googleapis.com/css family=Roboto:300,400,500,700&display=swap");@import "@fontsource/roboto/300.css";
@import "@fontsource/roboto/400.css";
@import "@fontsource/roboto/500.css";
@import "@fontsource/roboto/700.css";Buat Fungsi Komponen
Untuk membuat file fungsi komponen sederhana, buat folder components/ di dalam file MaterialAccordion.js.
Berikut adalah contoh komponen fungsional dalam React.
import React from 'react'
function Accordion() {
return (
<div>MaterialAccordion page</div>
)
}
export default MaterialAccordionPenerapan Modul Accordion di React
Terlebih dahulu kamu harus mengimport semua modul yang dibutuhkan untuk membangun komponen accordion.
Pertama kita membuat dua menu accordion di React, tapi kalau kamu mau, kamu dapat membuat accordion dinamis sebanyak mungkin di React dengan Material UI.
Edit kode dalam file components/MaterialAccordion.js.
import * as React from "react";
import Typography from "@mui/material/Typography";
import Accordion from "@mui/material/Accordion";
import AccordionDetails from "@mui/material/AccordionDetails";
import AccordionSummary from "@mui/material/AccordionSummary";
import ExpandMoreIcon from "@mui/icons-material/ExpandMore";
function MaterialAccordion() {
return (
<div>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<Typography>Accordion Menu 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>Text goes here ...</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography>Accordion Menu 2</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>Text goes here ...</Typography>
</AccordionDetails>
</Accordion>
</div>
);
}
export default MaterialAccordion;Tambahkan Accordion di Komponen Global
Untuk mengintegrasikan komponen Accordion dengan benar, kamu perlu mengimport dan mendaftarkan komponen ke dalam file App.js .
import React from "react";
import MaterialAccordion from "./components/MaterialAccordion";
function App() {
return (
<div>
<h2>React JS Dynamic Accordion Example</h2>
<MaterialAccordion />
</div>
);
}
export default App;Pengujian
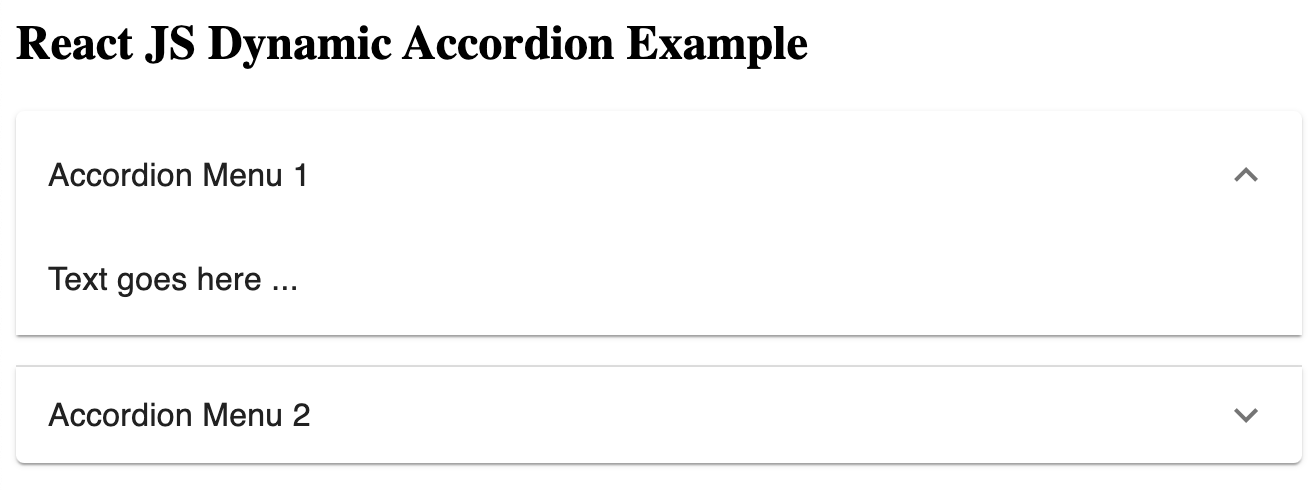
Hal terakhir yang tersisa adalah menguji aplikasi yang kita sudah buat di browser.
- Pertama jalankan server
npm start- kemudian buka aplikasi di browser.
http://localhost:3000
Selesai.